
오늘의 노션 사용법
화면 분할!
노션에서 화면 분할은 아주 유용하게 쓰이는데 기본 방식은 매우 간단하다.
화면 분할하기 기본 방식!
텍스트 블록 두 개를 만들고 아래 텍스트를 드래그해서 위쪽 텍스트 오른쪽으로 가져다 놓으면 된다.
파란 세로 선이 보이면 화면이 분할된다는 의미다.

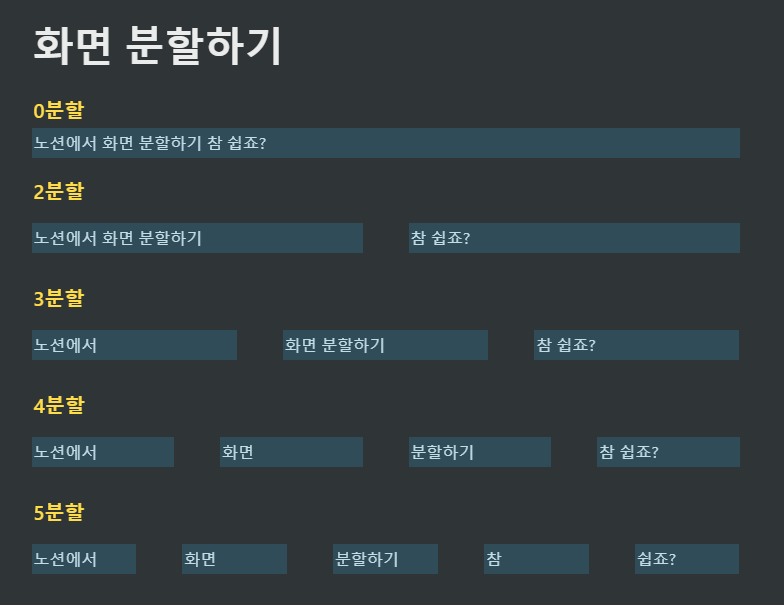
아래에 보듯이 기본 2분할부터 원한다면 여러 번의 분할도 가능하다.
참 쉽죠?

그런데 여기서 문제가 있다.
분할한 영역 아래에 또 분할을 하려면??
화면 분할 한뒤에 그 아래 또 분할을 하려고 하면 위의 방식으로는 되지 않는다.

이럴 때 해결방법은 Page를 이용하는 것이다.
일단 임의의 텍스트를 페이지로 만든다.


그 페이지로 들어가서 아까처럼 화면 분할을 해준다.
여기서는 2분할을 해주었다.

뒤로 가기를 눌러서 원래 페이지로 돌아온다.
그런 다음 방금 작업했던 페이지를 도로 텍스트로 변환시켜준다.
즉, 텍스트 -> 페이지(화면 분할) -> 텍스트가 되는 것이다.

그러면 처음에 2 분할되었던 것의 아래로 또 한 번 분할이 된 것을 볼 수 있다.

여기서 "화면분할용 임시 페이지"라고 적어두었던 임의의 텍스트는 지워버려도 된다.

데이터베이스 화면 분할하려면?
텍스트가 아닌 테이블, 보드, 갤러리, 리스트, 캘린더와 같은 데이터베이스도 화면 분할해서 볼 수 있다.
다만 위에서 텍스트를 드래그해서 했던 방식으로는 되지 않는다.
아래 사진에서 텍스트를 아무리 캘린더 오른쪽으로 가져다 놔도 파란 세로선이 나타나지 않는다.

해결방법은?
먼저 텍스트로 분할을 한 뒤에 캘린더나 보드같은 데이터베이스를 아래에 가져다 놓아야 한다.
그런 뒤에 임의로 적어놓은 텍스트들은 지워버리면 된다.

'생산성. > 노션(notion)' 카테고리의 다른 글
| [노션 사용법] 노션에 쓸 수 있는 다양한 아이콘 (0) | 2020.09.21 |
|---|---|
| [노션 사용법] 독서노트 템플릿 만들기 (0) | 2020.09.19 |
| [노션 사용법] 다양한 위젯 추가하기! (1) | 2020.09.09 |
| [노션 사용법] 독서노트 만들기 (1) | 2020.07.03 |
| [노션 사용법] 플래너 템플릿 공유 (5) | 2020.07.02 |