
오늘의 노션 사용법
독서노트 템플릿 만들기 !
노션으로 독서노트 템플릿 만드는 방법을 알아보자.
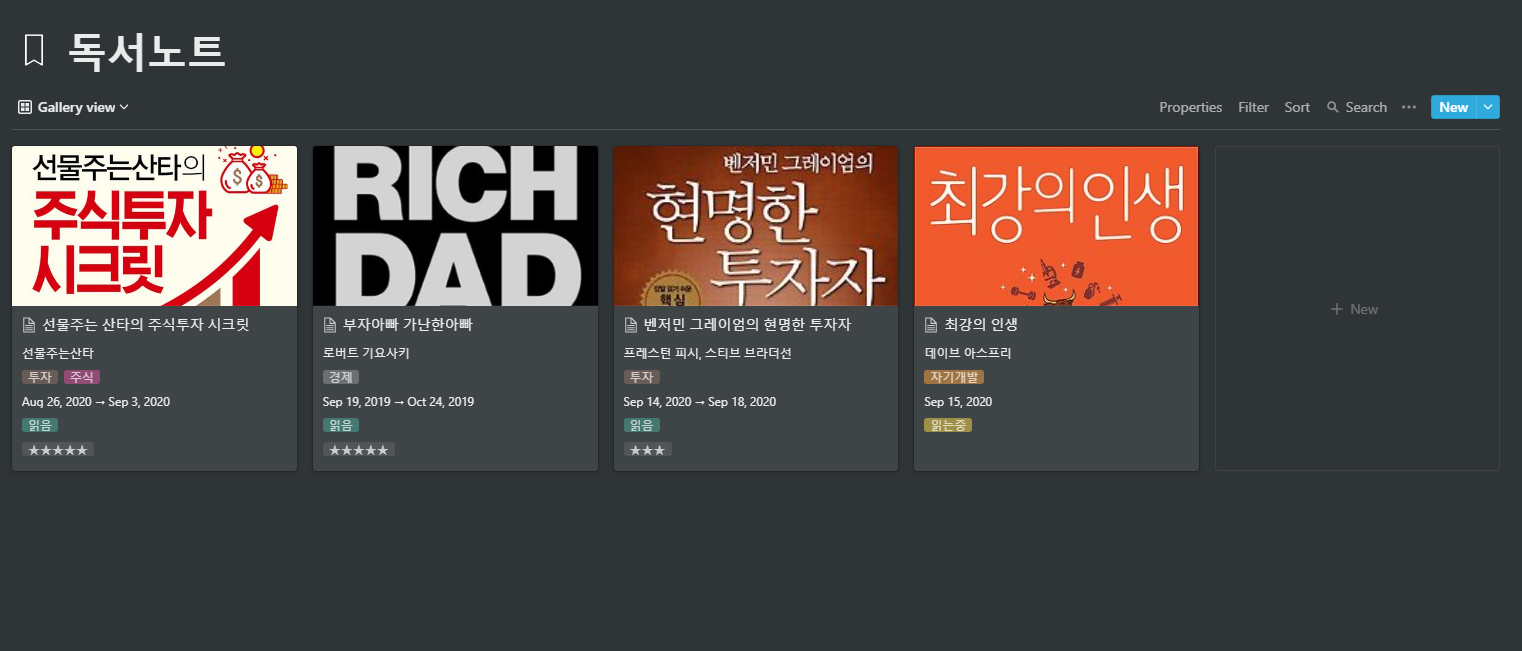
내가 지금 쓰고 있는 독서노트는 이런 모습이다.
메인 페이지는 갤러리 뷰로 카드 하나에 책 표지와 작가, 분야, 날짜, 평점 등의 정보가 나오도록 설정했다.

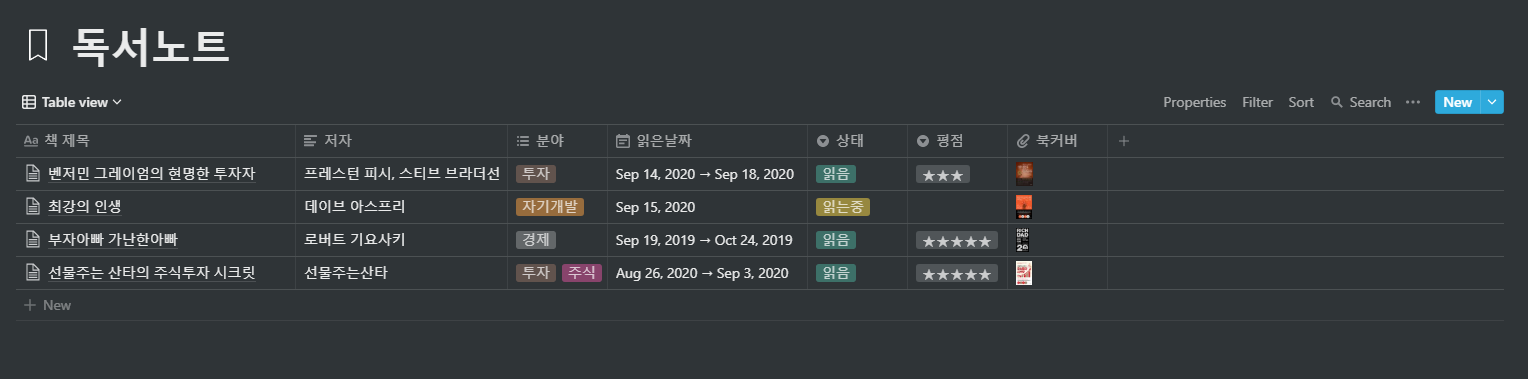
갤러리뷰를 테이블 뷰로 바꿨을 때 보이는 모습이다.
오른쪽의 Filter 기능을 이용하면 저자별, 날짜별, 분야별 등등 원하는 분류대로 볼 수가 있다.

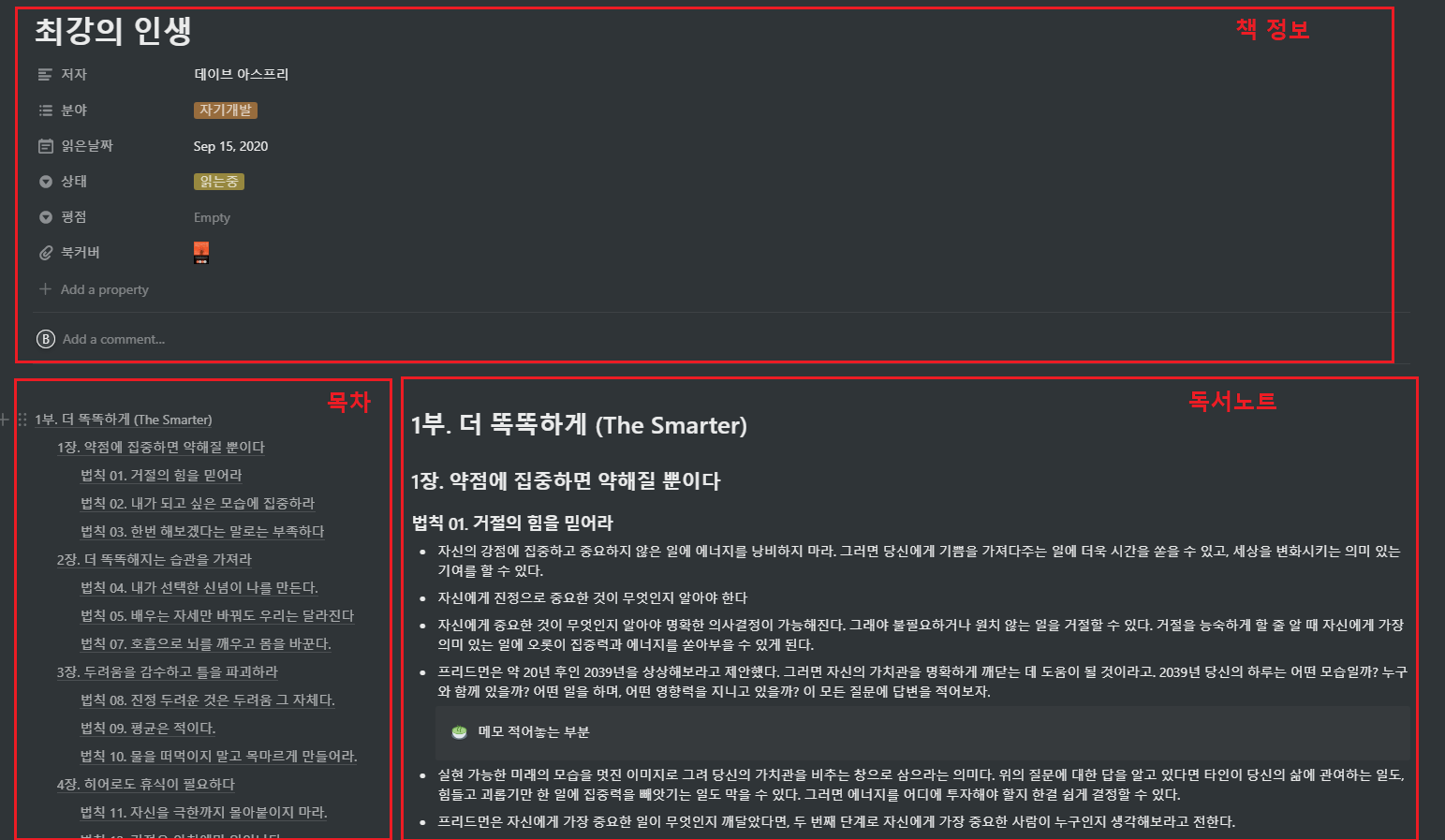
책을 선택하면 다음과 같은 페이지가 나온다.
위쪽에는 책 정보가 표시되어 있고 아래 본문은 2열 배열로 목차와 독서노트가 적혀있다.
목차는 table of contents 블록으로 되어있어서 각 장의 제목을 클릭하면
그에 해당하는 부분으로 독서노트가 이동한다.

독서노트를 만드는 방법은 다음과 같다.
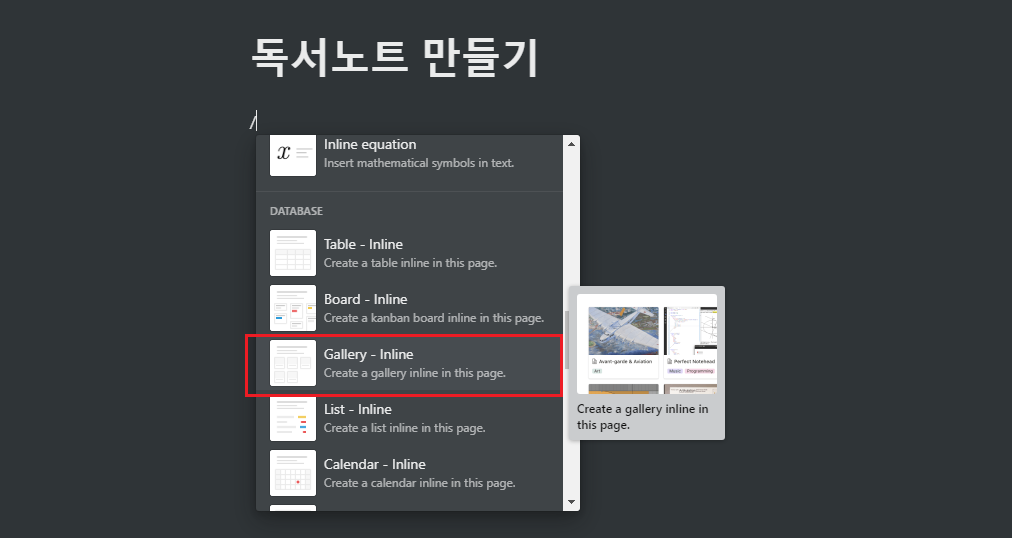
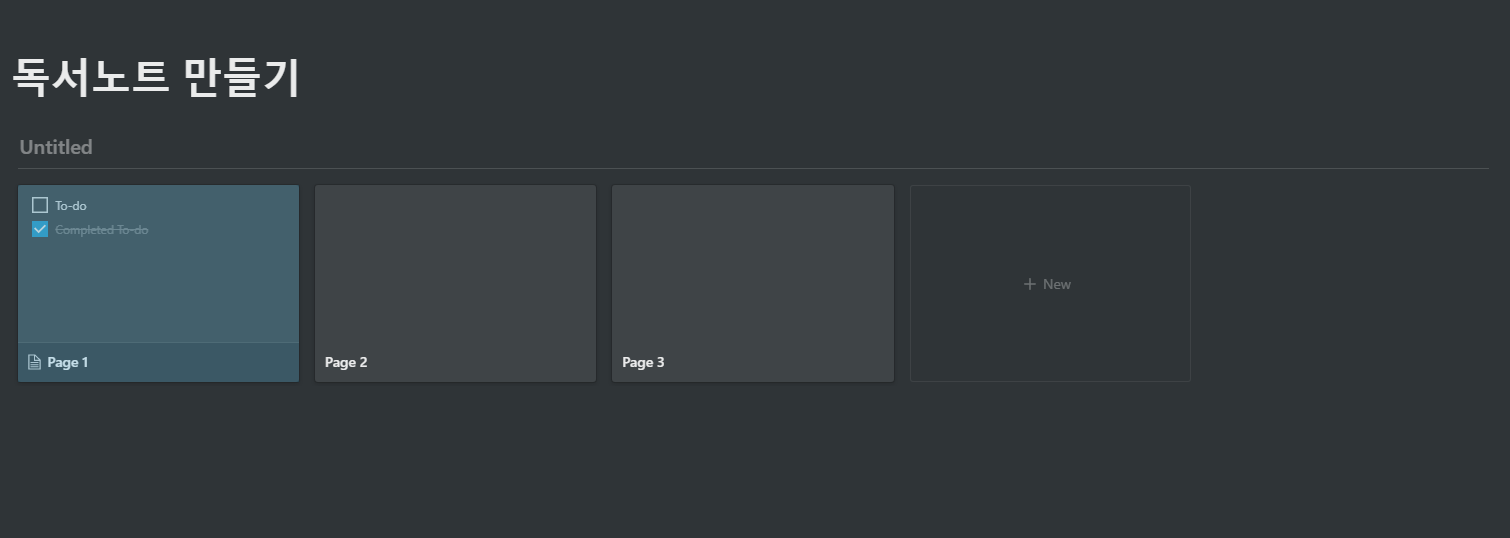
먼저 페이지 하나를 만들고 갤러리를 inline으로 하나 추가해준다.
(여기서는 '독서노트 만들기'라는 이름의 페이지를 만들었다.)

그럼 이런 기본 페이지가 보일 것이다.

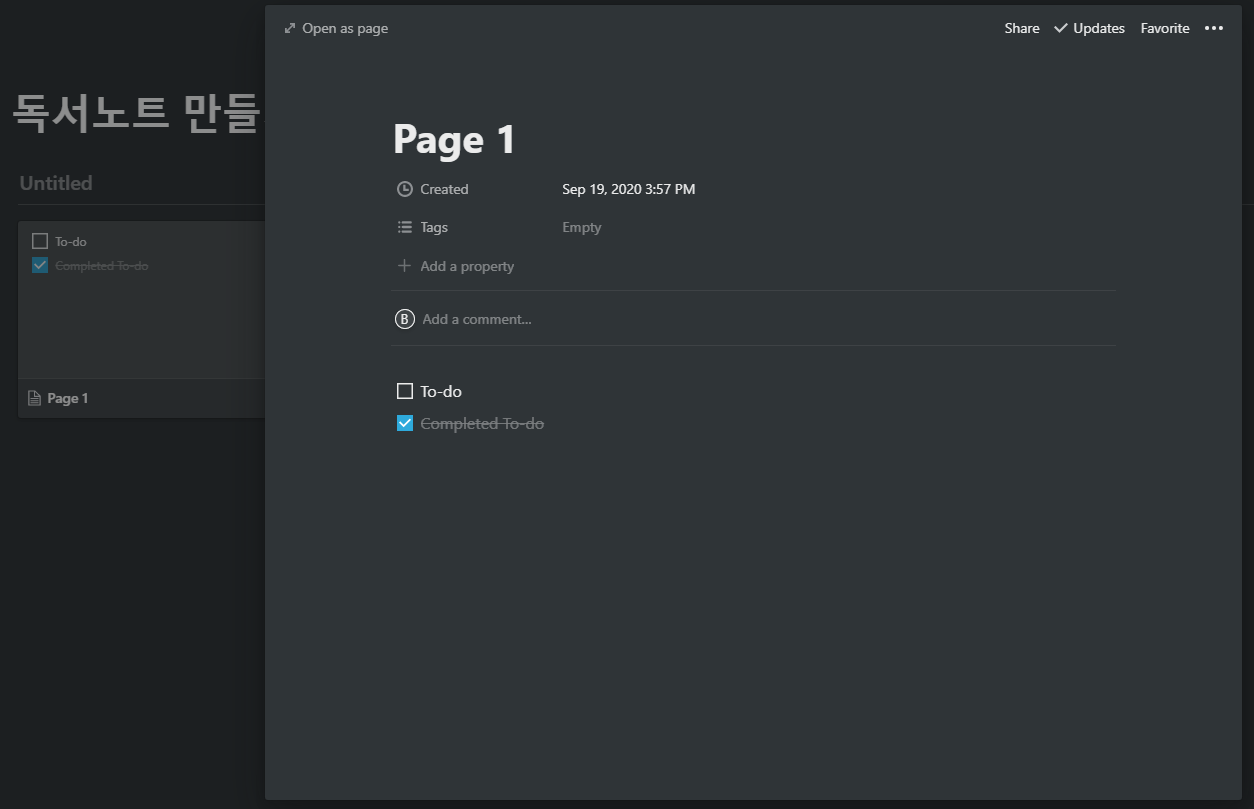
page 1을 클릭하면 페이지가 팝업 되는 걸 볼 수 있다.

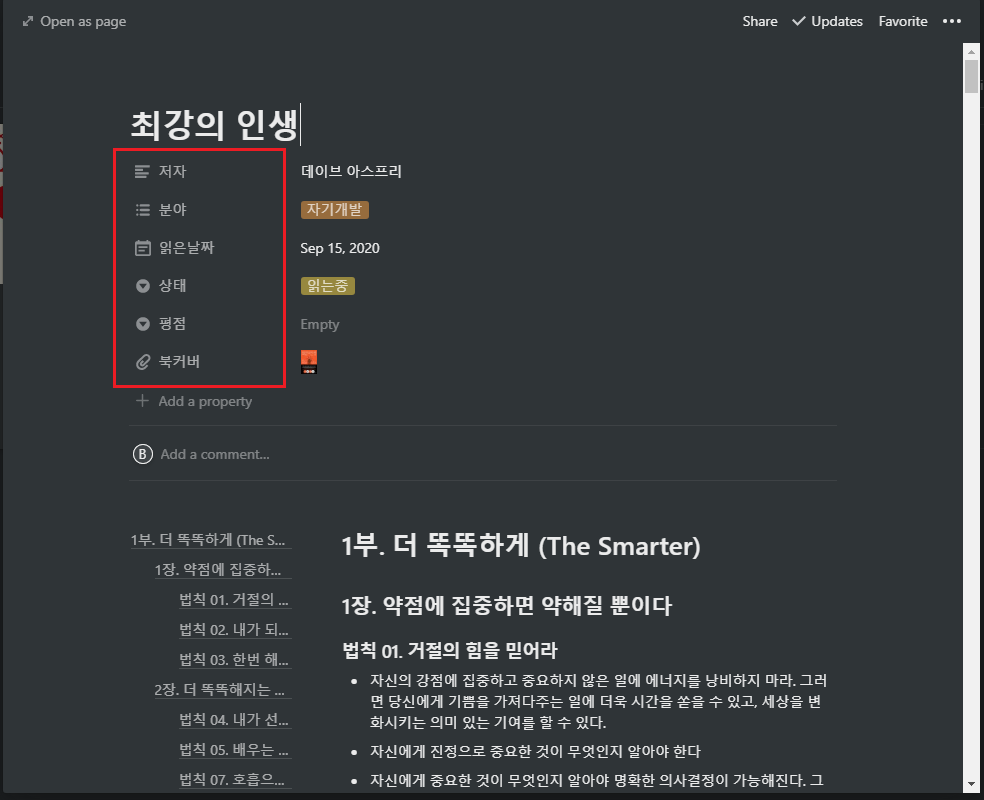
아래 사진처럼 원하는 정보가 나오도록 property를 설정해주면 된다.
나는 저자(text), 분야(multi select), 읽은 날짜(date), 상태(select), 평점(select), 북커버(files) 이렇게 설정을 해주었다.

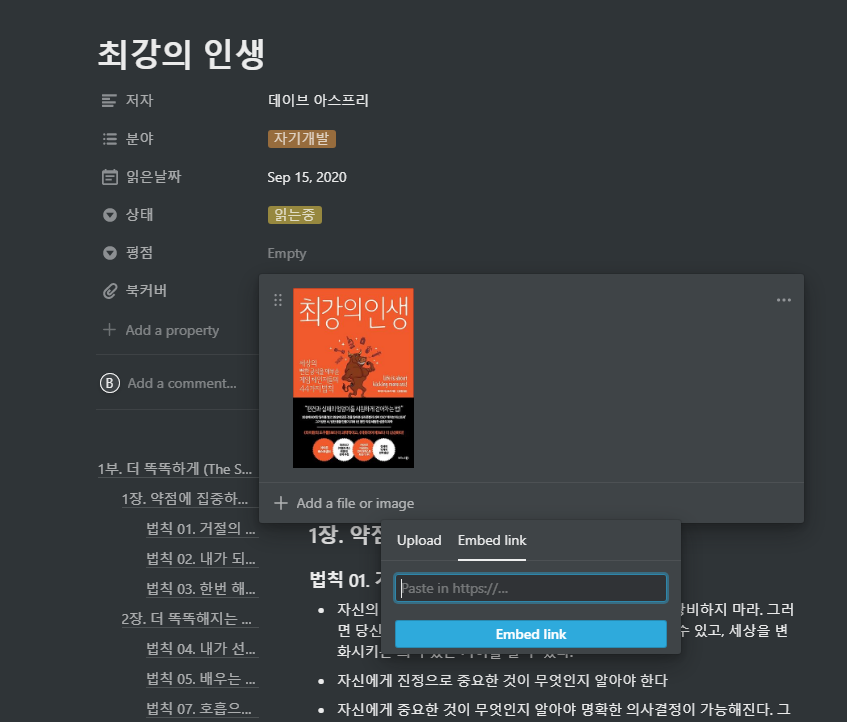
북커버의 경우 Add a file or image -> Embed link를 클릭해서
인터넷에서 책 커버 이미지 검색한 것을 '이미지 주소 복사'로 붙여넣기 하면 된다.

이제 본문을 작성하는 방법이다.
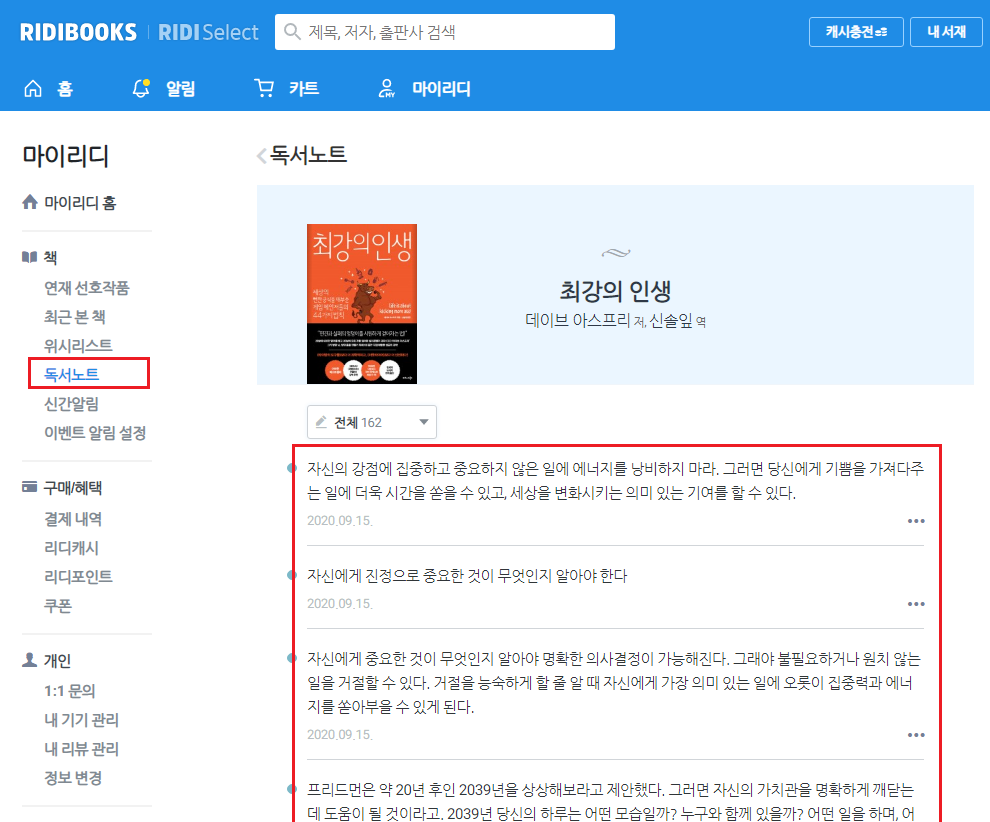
리디북스를 이용하는 경우는 인터넷으로 리디북스 독서노트에 들어가서 저장해놓은 독서노트를 긁어오면 편하다.

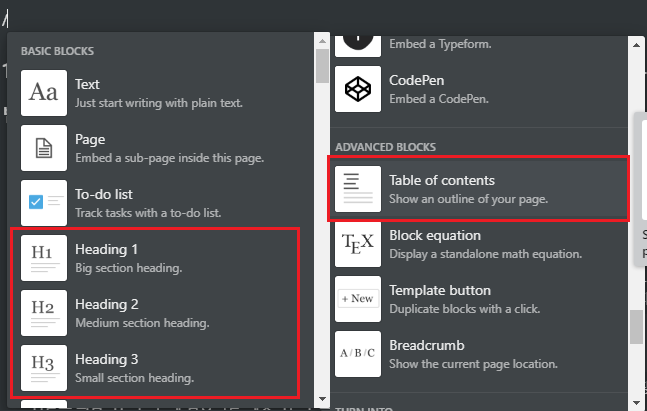
목차를 만들려면 Table of Contents라는 블록을 사용해야 하는데
그러기 위해서 본문을 Heading 1, 2, 3 블록으로 정리해주어야 한다.
( "/"를 입력하면 Heading과 Table of contents 블록을 선택할 수 있다)

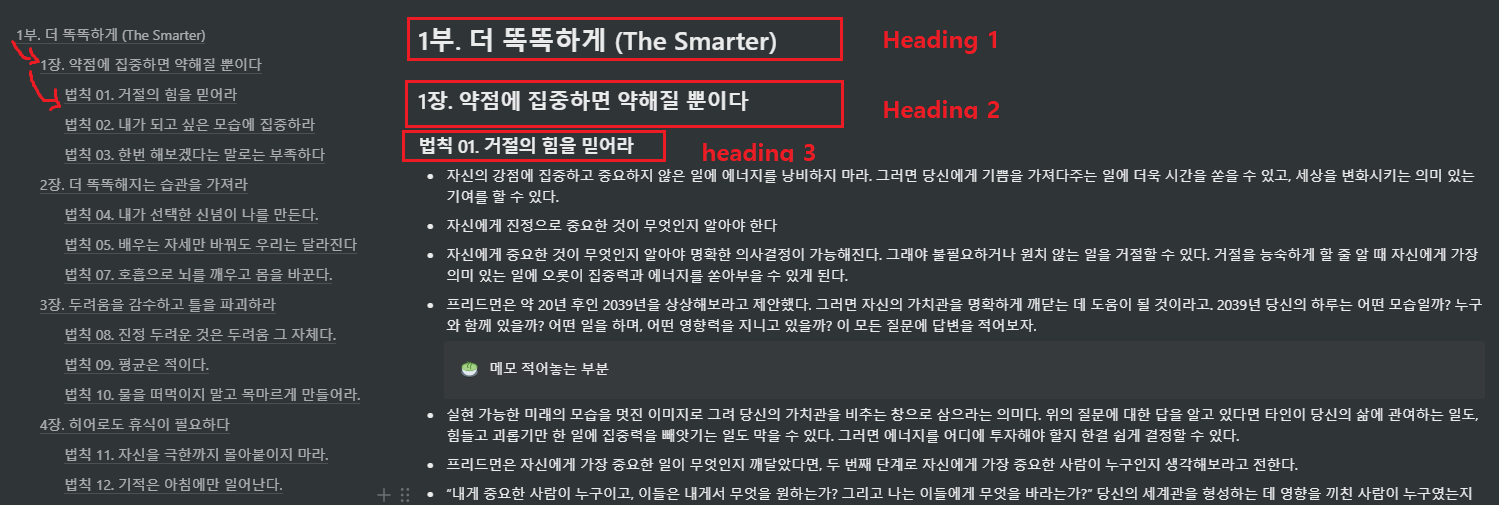
아래처럼 큰 제목은 Heading 1, 중간제목은 Heading 2, 소제목은 Heading 3으로 나눠줬다.
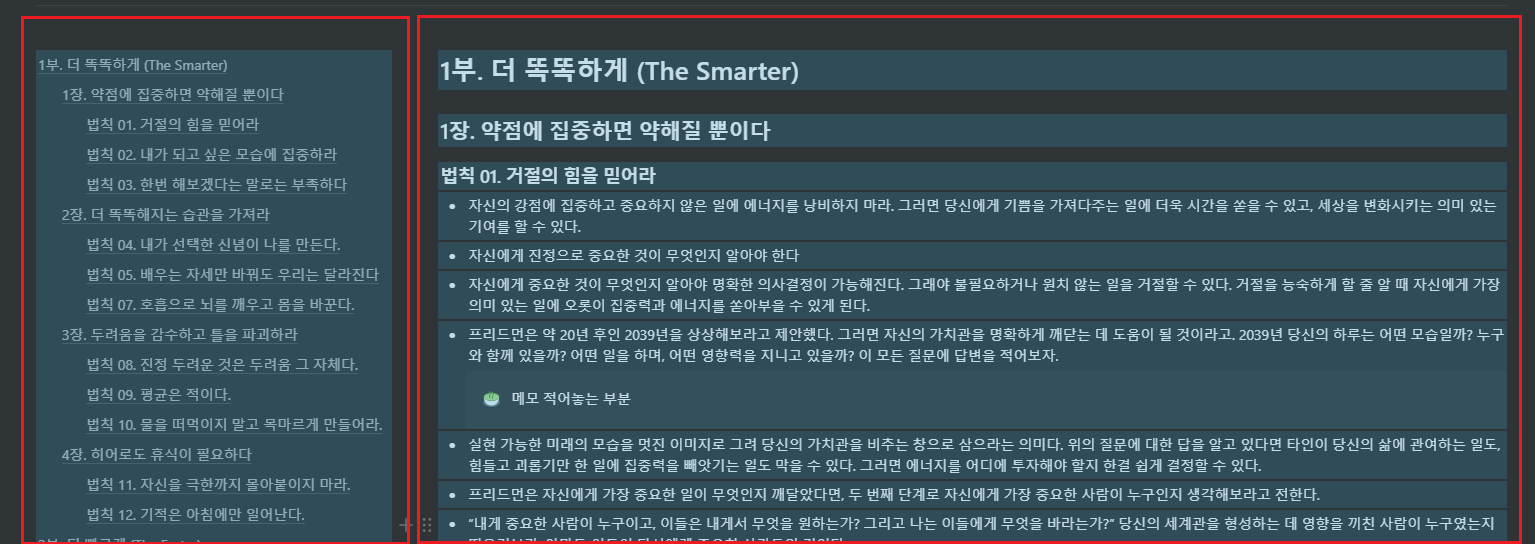
그런 다음 아무 빈 곳에 "/table of contents"를 클릭하면 자동으로 목차가 생긴다.

목차와 독서노트를 아래처럼 2열 배열을 하려면 화면 분할을 해주면 된다.

화면 분할에 대한 내용은 아래 링크를 참고하자
▼▼▼
place-b.tistory.com/39?category=878516
노션(notion) 꿀팁! - 화면 분할
노션에서 화면 분할은 아주 유용하게 쓰이는데 기본 방식은 매우 간단하다. 화면 분할하기 기본 방식! 텍스트 블록 두 개를 만들고 아래 텍스트를 드래그해서 위쪽 텍스트 오른쪽으로 가져다 놓
place-b.tistory.com
'생산성. > 노션(notion)' 카테고리의 다른 글
| [노션 사용법] To-Do 리스트 쉽게 만들기 팁 ! (template button) (0) | 2020.09.24 |
|---|---|
| [노션 사용법] 노션에 쓸 수 있는 다양한 아이콘 (0) | 2020.09.21 |
| [노션 사용법] 노션 꿀팁! - 화면 분할 (16) | 2020.09.17 |
| [노션 사용법] 다양한 위젯 추가하기! (1) | 2020.09.09 |
| [노션 사용법] 독서노트 만들기 (1) | 2020.07.03 |